Cloud Defense
Software Security Platform

Project Overview
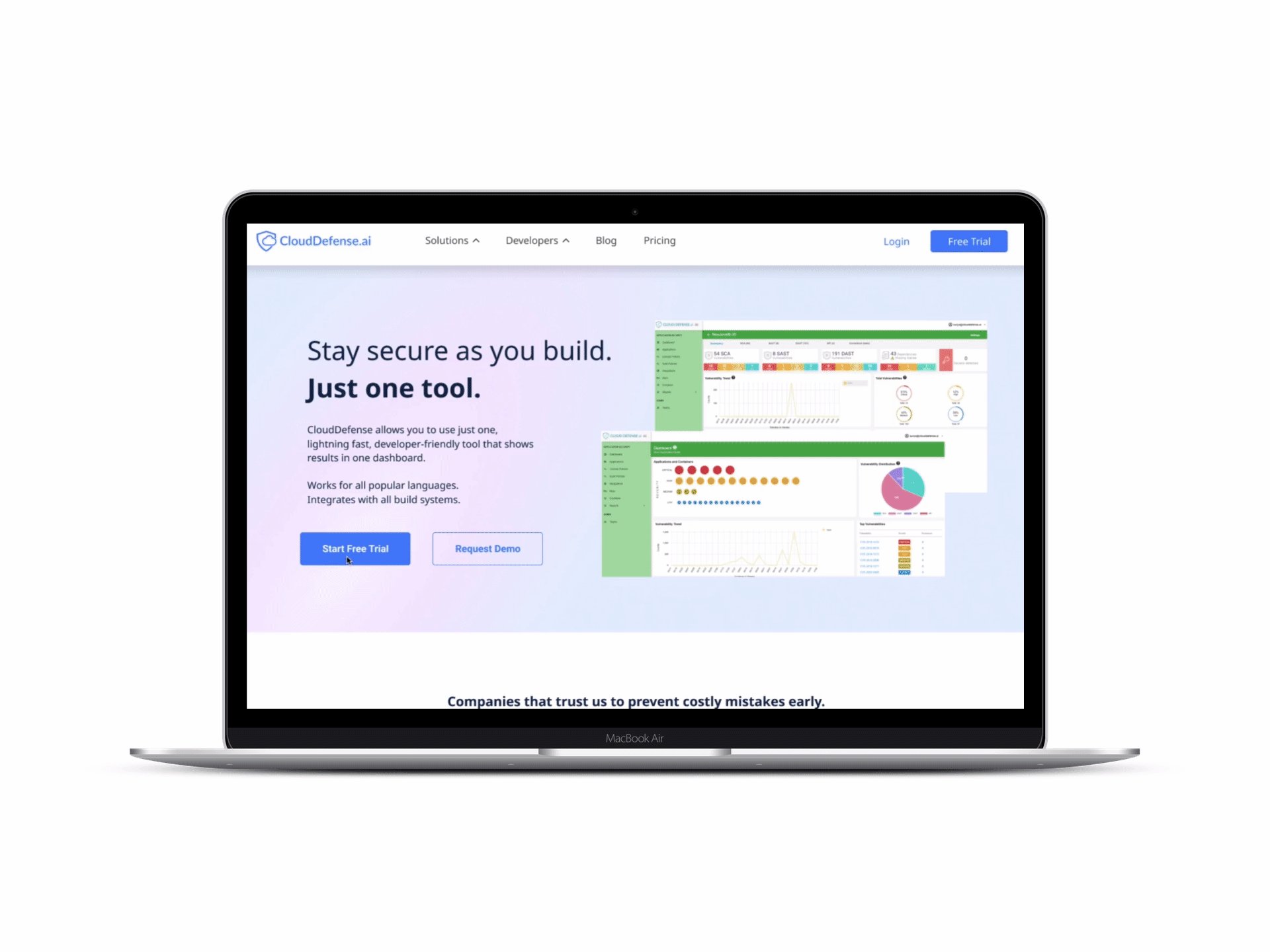
CloudDefense is a recently launched security platform that sells software services for developers who need to find vulnerabilities in applications. The users of the website are developers, infosec, and executives in need of recommendations on how a developer can handle the security risk. The company wanted to create a more engaging main page experience by focusing on their product and an easy sign up flow.
My Role
UI/UX Designer
UX Researcher
The Team
2 x UX Designers
My Additions
Competitive Analysis
Heuristic Analysis
User Research
Concept Ideation
User Interface Design
Prototyping
Tools Used
Miro
Figma
Adobe XD
Material Design System Icons
Being a newly launched company, CloudDefense is in need of a website that markets its product in a clear and concise way. Their main business goal is to generate interest and increase conversion rates for their demo.
The Challenge
The Solution
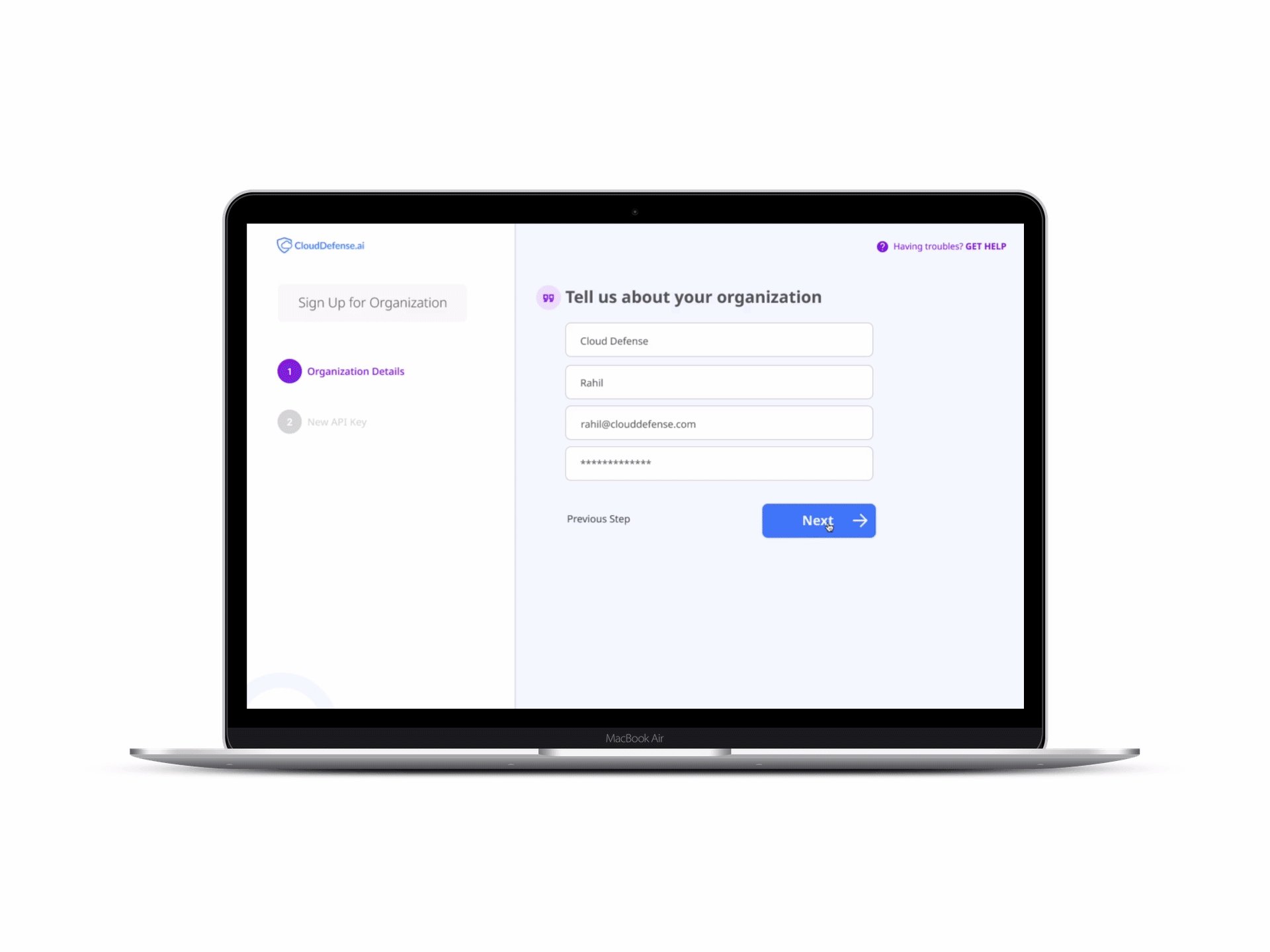
Redesign of the website content and copy to better encourage consumer trust and encourage conversion. Simplification of the user Sign In and Sign Up flow to prevent user fallout.
My Process

Research
Surveys
Because the company is relatively new, there was a lack of internal research on their current and future client’s needs. We decided to conduct a survey of their website to see whether or not developers found the content helpful and what factors would contribute to their decision in purchasing CoudDefense’s services.

Key Insights
We received very negative feedback outlining their distrust of the product because of the fabricated product shots on their current website. We learned that the current website lacked content that would facilitate consumer trust and understanding of the product in a clear and concise manner.

Competitive Analysis
After analyzing and discovering what the industry does, and what we will compete with, we conduct several meetings with the Cloud Defense team and define the design requirements.
• We found out that most of the existing competitors have a quick sign up by using Google-Github-Docker accounts that provide flexibility to users.
• CTAs to demo are visible in numerous places throughout the sites
• Flexibility and clarity are essential to achieve a quick sign-up flow.
• In order not to overwhelm the user, onboarding should be short and easy (2 or 3 steps max)




CloudDefense Previous Sign Up Flow

Personas
To get into the mindset of each type of user and their needs, we created a persona for the developer, information security expert and executive that would seek CouldDefense’s services.

Ideation
User Flows
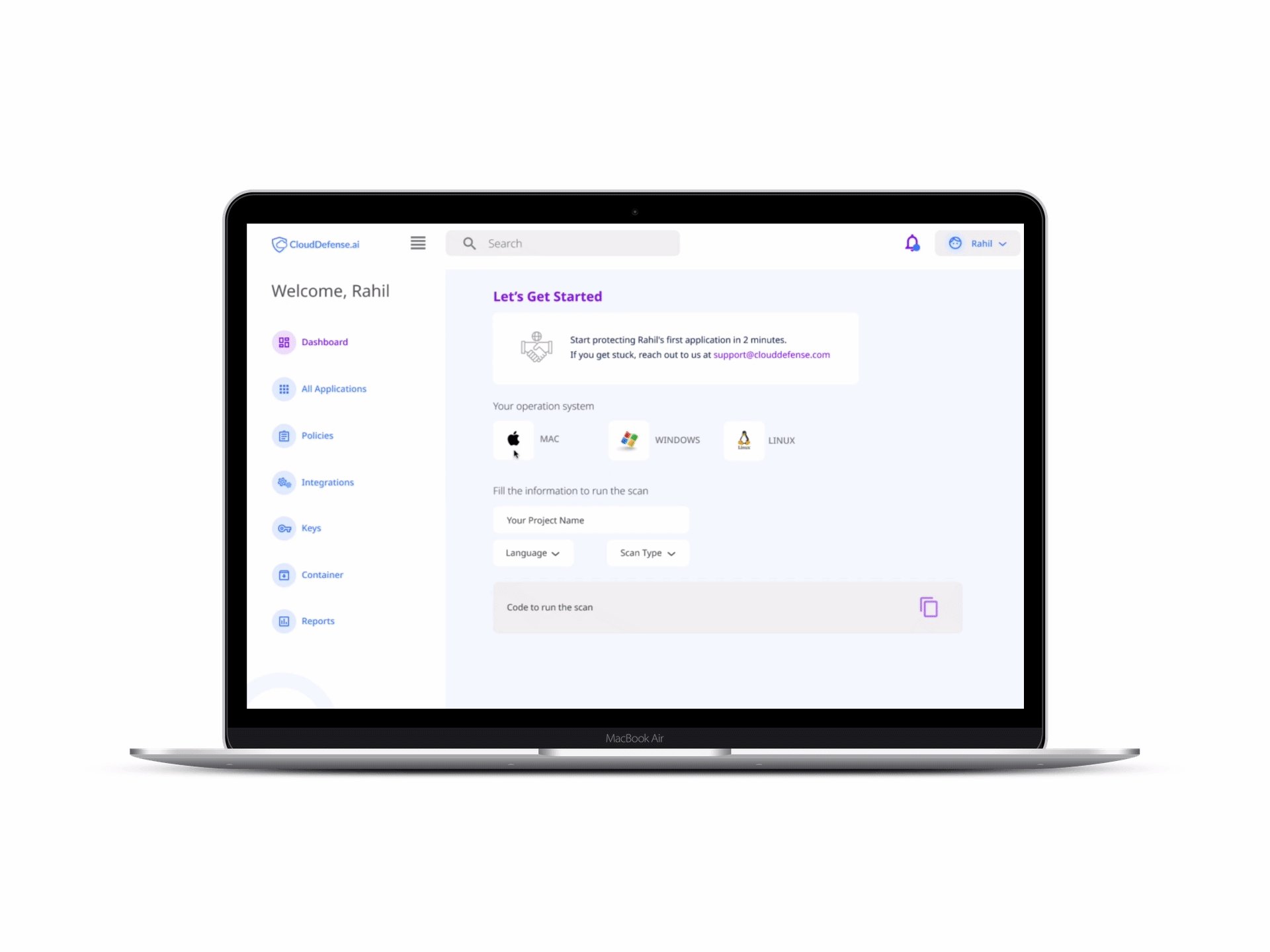
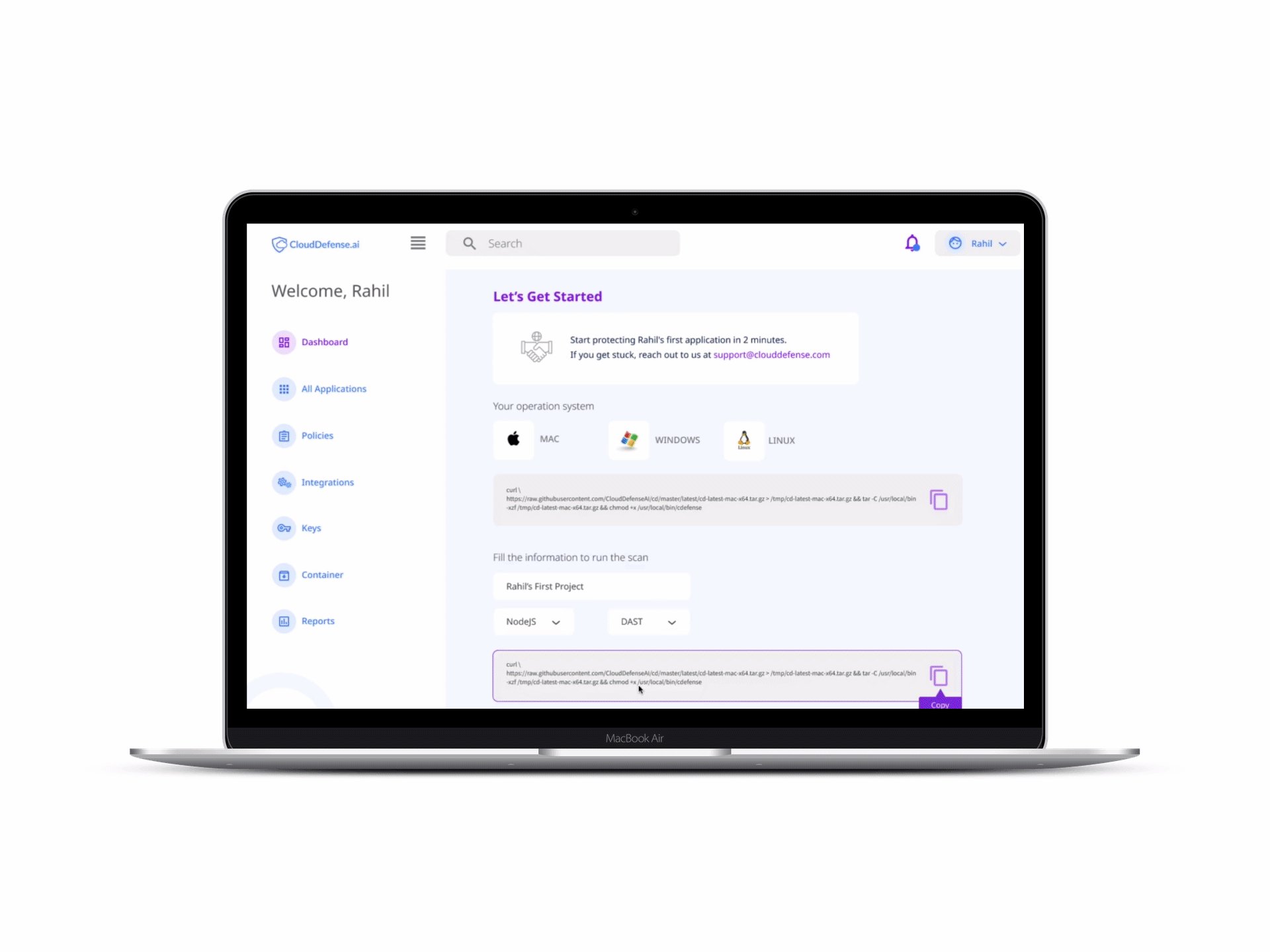
We created a user flow for the current website’s sign up experience and redesigned a shorter flow to make for a better user experience. We determined that at each step there would be a possibility of dropoff and to decrease that likelihood the shortest possible sign up flow was needed. We worked with the COO and VP of sales to reimagine a redesign of the sign up flow that included a reworking of their scanning software interface as well.
Sign Up Before

Sign Up After

Sketches
To begin our website redesign process my design team created reimagined sketches of the website and sign up flow.
.png)
.jpg)
Style Guide
Based on our understanding of color theory and best practices for SaaS websites, we proposed a light themed website and advised our client against a dark theme that was initially proposed by the COO. We also decided on a soft appearance for the UI to convey the image of their product as friendly and helpful. It was important to put for a friendly appearance as it was an emerging trend in cyber security platforms.

Prototyping
Wireframing Stage





High Fidelity Stage

Sign Up Flow High Fidelities





Final Prototype

Reflections & Takeaways
- Conducting a competitive analysis is a cost-effective way of understanding best practices for a marketing web page design.
- Surveys are also another cost-effective way to get information on user needs and can become the deciding factor in a design decision.
- The importance of the iteration phase and how it affects the outcome of the design project in a positive way.