House2Home
Virtual Decoration Web Platform

Project Overview
A design sprint is a 5-day process to answer critical business questions through design, prototyping, and testing ideas.
House2Home is an e-commerce website that sells home decor items & accessories. House2Home is trying to help people who just moved into their apartments by decorating their houses.
The users would like to buy items to personalize their place. But they don’t know how to do it and do not feel confident with selecting items. House2Home helps these users to find a starter kit to decorate their place instantly
1- Design website or larger screens
2- Help users find a starter kit to decorate their place quickly.
3- Most products should be between 10$ - $50. Focus on small items not larger items.
The Challenge
The Design Sprint Process
The design sprint process is a Five (5) day process that is used in solving business problems by designing, prototyping, and testing ideas with users. The sprint gives a shortcut to learning without building and launching.

Day 1
Understand & Mapping
The design sprint process is a Five (5) day process that is used in solving business problems by designing, prototyping, and testing ideas with users. The sprint gives a shortcut to learning without building and launching.


Users can feel overwhelmed or stuck researching items to stick to their budget.

Challenge Map
How might we questions
- How might we help users stick to their budget?
- How might we show starter kit items look cohesive together?
- How might we make them feel comfortable about items that will work in their space?
- How might we help users easily find starter kits that match their style?
Day 2
Sketching
I started my second day by researching and collecting more data from other competitors using the modified lightning demo method. It provided to gain more insights into the current industry and showed me how my competition approached similar pain points and how it was solved.

Nestset website sells bundled home accessory sets and it is very similar to House2Home. Users can pick a bundle by filtering for style, rooms, price, and color. When a set is picked, users can view items together and also individually, and buy the set or select individual items.

Wayfair is a popular website in this market. When users select the price tag, and the product details appear on the right. This feature provides users to discover and inspire ''room ideas''.
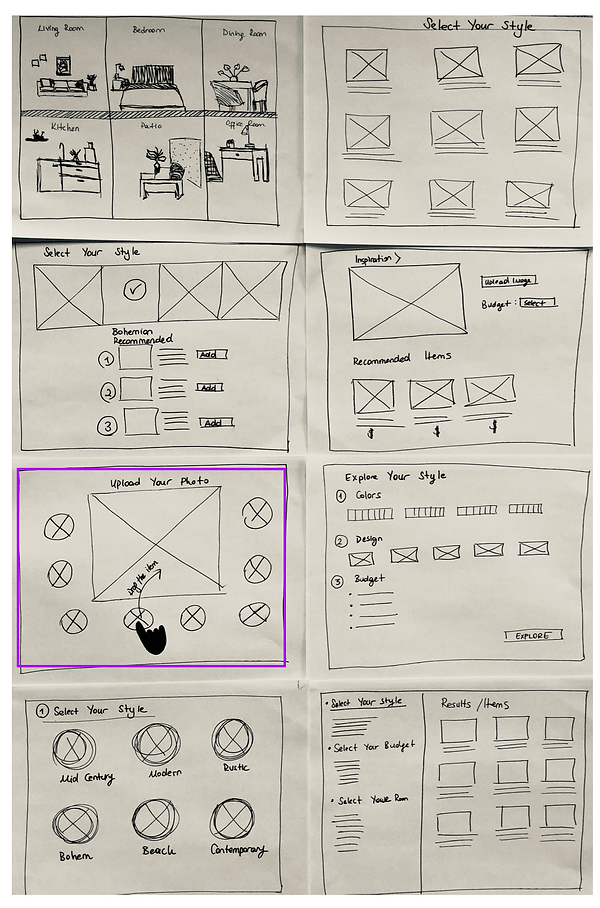
Crazy 8's
After looking at other competitors and their solutions, I've started to create different solutions. I used the Crazy 8 method to create some iterations quickly. Crazy 8 exercise focuses on exploring different ideas of solutions addressing the most critical screen by drawing 8 solutions in 8 minutes. This fast-paced exercise allows for quick ideation enabling me to explore different solutions in order to narrow down the best solution to pursue.

Day 3
Create a Storyboard
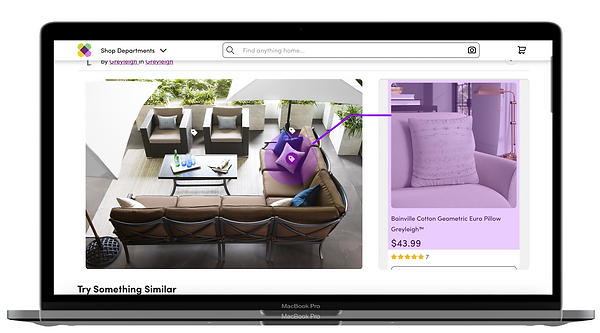
In my solution sketch, for the critical screen, the user will drag products and try how it looks in their room. This feature allows users to take a look at their room by picking a budget, color palette, and item. Before purchasing the starting, the user will have a chance to view the room in 3D and purchase if they like.

Day 4
Prototype - High Fidelities
I created the high-fidelity screens to show what critical path the user would take to purchase a living room decor set which will be used for usability testing on Day 5.



I came up with a very simple and quick prototype that demonstrates the user steps with the screens. The screens demonstrate the second page - Select room - Select Style and Budget - finally try the items virtually page. House2Home brands provide users to create a personal style of items. I think the most important process of users is to decide and leads them to select their own style. That’s why I created style-budget and room selections.
Day 5
Testing
I recruited 3 participants who have experiences with decoration websites. They are all already interested in decorating their house before. I am expecting to find out the problems with the last page which is virtually placed on the item screen.
Task:
I gave all the users the same task of finding and purchasing a starter kit.
Feedback from the participants
Positive:
- Most of them were very happy to see the option of uploading a photo.
- They found the UI colors are very peaceful and trustworthy.
- They liked the pictures and found the design minimalist.
Mixed:
- It would be nice to have a video that demonstrates how to virtually try screen work.
- Discover Style Page - some people found the information a bit overwhelming and distracting.
- After selecting the style, they felt like clicking on something that wasn’t clear where I should go now?
Negative:
- After clicking on an item from the recommended products, users wished there was a way to go back to the recommended products such as back button.
- Most people wished there was an “ favourite ” icon on the product card.
If I had more time...
- Emphasizing the site sells decoration kits by recommendations
- Improve filtering options - colors / pricing / style
- Adding a gif video on the landing page before they get started to make them more clear about the flow
Reflections & Takeaways
The design sprint approach really helps to keep the focus on the problem. Since the design sprint process is short-spanned, I learned that I can create and ideate a realistic-looking product fast within 5 days and gain insightful user findings in a very short amount of time.
In the future, I would gather more participants to collect more valuable feedback on the solutions. After the testing process, the design completes itself very quickly.